How to create a Sparkpost project without a template

Sparkpost brings you tons of great features that make creating the image of your dreams more accessible than ever. While there are plenty of templates that can help you get started, you can also create a post entirely from scratch. There are a ton of different features that you can take advantage of, from changing text color or opacity, to adding animation to your project.
We've got the details for you here on how to use those features to create something all you.
- How to create a project without a template
- How to add animation to a project
- How to adjust border spacing
- How to use design filters
- How to change text
- How to change text color
- How to change text font
- How to change text opacity
- How to change text spacing
- How to change text alignment
- How to change text shape
- How to change text size
- How to use photo filters
- How to share a project
How to create a project without a template
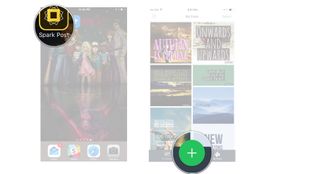
- Open Sparkpost
- Tap the green addition icon at the bottom of the screen.

- Tap to choose a background.
- Tap to choose a size.
- Tap Done.

How to add animation to a project
- Tap animation.
- Tap to choose an animation for your project.
- Tap Done.

How to adjust border spacing
- Tap Layout.
- Tap Spacing.
- Use the slider bar to adjust the size of your border.

- Tap Color.
- Tap to choose a color for your border.
- Tap Done.

How to use design filters
- Tap Design.
- Tap to choose a Design Filter.
- Tap Done.

How to change text
- Double tap on the text you want to change.
- Type out your new text.
- Tap Done.

How to change text color
- Tap on the text you want to change.
- Tap Color.

- Tap to choose a new color for your text.
- Tap Done.

How to change text font
- Tap on the text you want to change.
- Tap on Font.

- Tap to choose a new font.
- Tap Done.

How to change text opacity
- Tap on the text you want to change.
- Tap on Opacity.

- Use the slider to adjust the opacity to where you want it.
- Tap Done.

How to change text spacing
- Tap on the text you want to change.
- Tap Spacing.

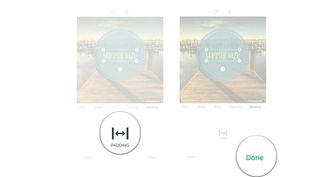
- Tap the padding icon to adjust the spacing or padding of text.
- Tap Done.

How to change the alignment of text
- Tap on the text you want to change.
- Tap Align.

- Tap a new alignment to change how your text looks.
- Tap Done.

How to add shapes behind text
- Tap on the text you want to change.
- Tap Shape.

- Tap to add a shape behind your text.
- Tap Done.

How to change the size of text
- Tap the text you want to change.
- Tap and drag on the green marker at the corner of the text box to adjust the size.
- Tap Done.

How to use photo filters on a project
- Tap the photo you want to edit.
- Tap to apply a photo filter.
- Tap Done.

How to share a project
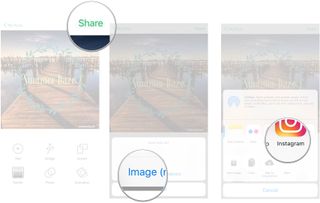
- Tap Share in an open project.
- Tap the format you want to save your project in(this only matters if you've added an animation).
- Tap the app you would like to use to share your image, or tap to download your project.

Questions?
Do you still have questions about creating a project from scratch with Sparkpost? Have you been using this app? Let us know about it in the comments below!
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Jen Karner is a VR Specialist with a taste for all of the weird things. She's usually found playing the latest time-waster on her phone or tablet, when she's not wrecking aliens on her PlayStation VR.
Most Popular



